Существенным недостатком визитки, котррую мы уже рассматриваливли в части 1 “Группировка объектов”, является отсутствие грамотного выравнивания.
Существенным недостатком визитки, котррую мы уже рассматриваливли в части 1 “Группировка объектов”, является отсутствие грамотного выравнивания.
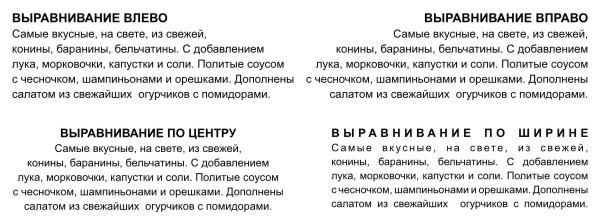
Все отдельные объекты, расположенные на относительно небольшой площади, выровнены по-разному – часть влево, часть вправо, часть по середине. Это придает некоторую дополнительную хаотичность информации.

Если мы сделаем выравнивание этих элементов скажем, по левому краю, не забывая при этом о правиле группировки, вид визитки сразу изменится в лучшую сторону, согласитесь.
Естественно, можно выравнивать и по центру, как в примере этой же визитки в Части 1, но выравнивание по краю делает невидимую линию, связывающую текст, более ощутимой, и визитка становится как-бы более энергичной.
Многие склонны выравнивать все элементы по центру. Это кажется всегда вполне уместным и безопасным. Тем не менее, выглядит это скучновато, по сравнению с выравниванием по краю. Это можно увидеть на примере оформления этой обложки. Обложка, оформленная с выравниванием, по левому краю, выглядит более эффектно и профессионально.
Обложка, оформленная с выравниванием, по левому краю, выглядит более эффектно и профессионально.
Если уж есть необходимость выравнивать по центру, следует это делать максимально подчеркнуто, заметно. Можно подключить контрастные элементы, для придания более яркого, цепляющего взгляд вида. Например как на этой обложке.
Существует еще распределенное выравнивание по ширине, но помните, желательно, чтобы строки были достаточно объемными, чтобы не возникало заметных, некрасивых пробелов между словами и буквами.
Иногда, уместно выравнивание в обе стороны, как здесь.
Но стоит делать это так, чтобы это бросалось в глаза сразу.
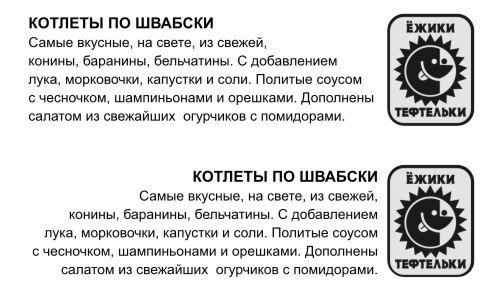
Внимательнее следует относиться к выравниванию при совместном использовании текста и картинок. На этом примере видно, что текст четко выровнен по левому краю, но впечатление портит пустое, как-бы оборванное пространство перед картинкой. В данном случае уместно будет выровнять текст по правому краю, вдоль края картинки.
Когда вы сделали выравнивание грамотно и аккуратно, некоторые элементы можно подчеркнуто вырвать из этой стройной конструкции. Так, чтобы было понятно, что это сделано специально, а не случайно. Вот хороший пример.
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение
Итожим о выравнивании:
• Задача – объединение и организация элементов. Наведение порядка, создание невидимого каркаса, придающего законченность материалу.
• Решение – находить ориентиры для выравнивания, сознательно располагать элементы относительно друг друга, выравнивать, даже если отдельные группы, элементы расположены далеко друг от друга.
• Лучше избегать
– Нескольких видов выравнивания в одном материале. Не стоит использовать например выравнивание влево, совместно с выравниванием по центру.
– Выравнивания по центру. Если вы выравниваете по центру – делать это следует подчеркунто, сознательно, например – если вы хотите придать вашей верстке более официальный, уравновешенный вид, сделать ее более безликой.
Оставляйте пожалуйста комментарии и вопросы
продолжения следуют:
Часть 1 – Группировка объектов, Часть 3 – Повторение, Часть 4 – Контраст
с уважением, Agor
Непременно поделитесь с друзьями!