 При создании текстовых блоков, статей, документов, да вообще любого текста следует помнить о том, что читать его будут люди, совершенно с ним не знакомые. Оформление текста в значительной степени влияет на то, как будет воспринята передаваемая им информация, и будет ли она вообще воспринята. Частенько плохо, неграмотно оформленный текст вообще не читают, ибо он вызывает дискомфорт у читателя на подсознательном уровне.
При создании текстовых блоков, статей, документов, да вообще любого текста следует помнить о том, что читать его будут люди, совершенно с ним не знакомые. Оформление текста в значительной степени влияет на то, как будет воспринята передаваемая им информация, и будет ли она вообще воспринята. Частенько плохо, неграмотно оформленный текст вообще не читают, ибо он вызывает дискомфорт у читателя на подсознательном уровне.
Для того, чтобы быть уверенным, что мой текст будут читать, воспринимать информацию и при этом не испытывать дискомфорта, я стараюсь пользоваться десятью простыми правилами. Они подходят практически для любых текстовых материалов, от визитки до плаката, ну, может быть за исключением каких-то дизайнерских изысков.
Попробуйте и вы воспользоваться этими правилами. Уверен, если вы откорректируете оформление ваших текстов согласно этим правилам, они во много преобразятся в лучшую сторону и будут выполнять свою задачу гораздо эффективнее.
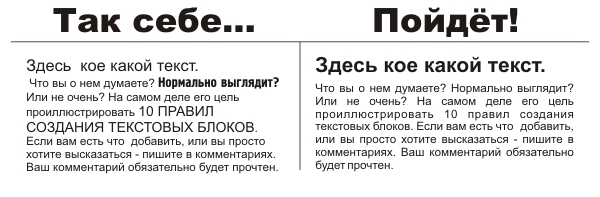
1. Количество различных шрифтов и стилей.
Одна из самых распространенных ошибок, это использование слишком большого количества разных шрифтов и стилей. При написании текста постарайтесь ограничиться максимум двумя тремя типами шрифтов и стилями. Это значит, что тело (основной тест статьи), должно быть написано одним шрифтом одного размера.
Для заголовков выберите один стиль и придерживаться его. Можно выбрать еще один вариант стиля для подзаголовков. Ничего страшного, если шрифты заголовка и тела статьи заметно отличаются. Используя два очень похожих шрифта для заголовка и тела, может возникнуть ощущение, что вы просто случайно выбрали не тот шрифт, а не обозначили заголовок или подзаголовок.
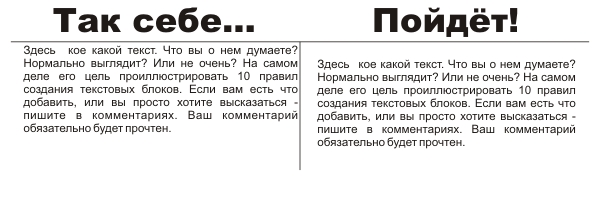
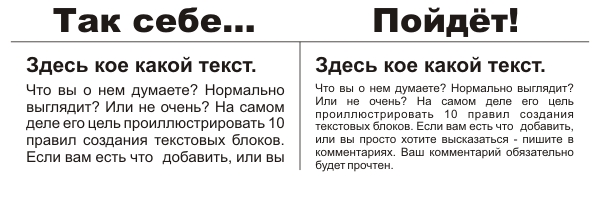
2. Расстояние до заголовка и поля.
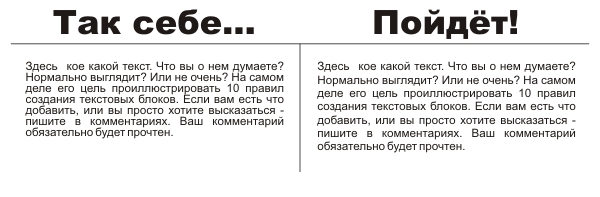
Оставляйте достаточное расстояние между заголовком и телом статьи, а также поля вокруг тела статьи. Не поддавайтесь соблазну сэкономить место и впихнуть как можно больше текста на единицу площади. С полями статья будет выглядеть гармонично и будет более удобной для прочтения.
3. Выравнивание.
Пожалуйста, не делайте выравнивание просто по центру (если это только не сознательное решение дизайна). Подумайте об использовании взаимного выравнивания. Весь текст и иллюстрации должны выравниваться относительно чего-то (например, по левому краю), либо относительно друг друга. Используйте направляющие для ориентации. Не вставляйте отдельные куски текста где-нибудь в углу страницы, это выглядит, как будто вы не знали куда это впихнуть .
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение
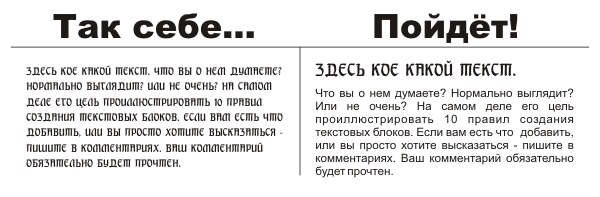
4. Использование декоративных шрифтов.
Вы нашли хороший декоративный шрифт, замечательно! Но, это вовсе не значит, что он непременно улучшит ваш текст, и надо применить его любой ценой. Не поддавайтесь искушению создать текст абзаца с использованием в трудно читаемого декоративного шрифта . Декоративный шрифт, скорее всего, имеет свою историю или предназначен специально для чего-то, например, для заголовков или названий. В большинстве случаев, чем проще шрифт тела статьи – тем лучше, поэтому такие шрифты как Helvetica так популярны.
5. Размер имеет значение.
Всегда думайте о размере текста. Заголовки хороши, когда они крупные и яркие, но если вы сделаете заголовки слишком большими, в целом статья будет смотреться дешево. Подумайте об этом. Меню в хорошем ресторане часто выполнено мелким шрифтом, это создает впечатление высокого класса. Но нужно знать меру, ибо слишком мелкий текст трудно читать. Если вы используете заголовки, не бойтесь делать их гораздо больше, чем тело статьи.
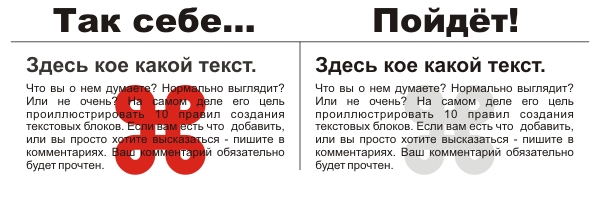
6. Читабельность.
Убедитесь в том, что ваш текст легко читать. Темный текст на темном фоне – не очень хорошая идея. Еще хуже, применять мелкий шрифт на фото с высоким контрастом. Помните, если вы располагаете какие-то объекты фоном под текстом, они не должны мешать чтению, поэтому подбирайте для них соответствующие цвета и размеры.
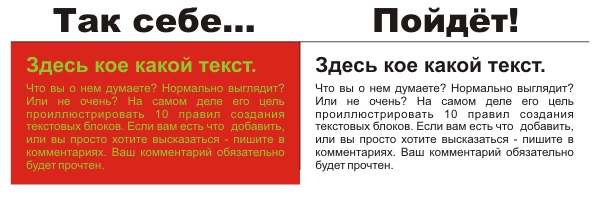
7. Цвет.
Какой цвет лучше всего подходит для шрифта? Вообще, верить этому или нет, черное или белое часто лучше. Почему? Потому что в градациях серого тона текст выглядит контрастно, строго и аккуратно. Если вы используете цвета, подумайте о снижении насыщенности. Ярко окрашенные шрифты обычно трудно читать. Остерегайтесь таких сочетаний, как красный на зеленом, или зеленый на красном. Радужные, цветные градиенты, вероятно, также не лучший выбор.
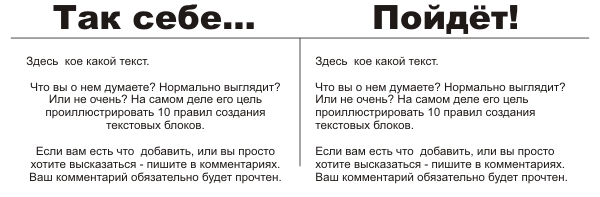
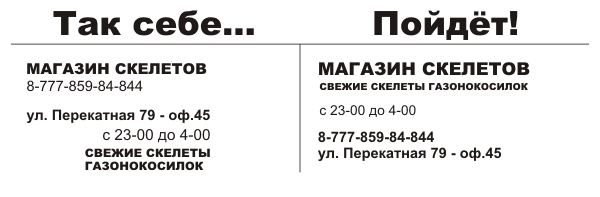
8. Группировка.
Группируйте связанные элементы информации вместе. Это позволит легче воспринимать информацию читателю. Посмотрите на постер фильма, вся дополнительная информация о фильме сгруппирована в единый блок. Этот блок теперь может рассматриваться как единый элемент дизайна. Примеры плохой группировки, часто можно найти в желтой прессе.
9. Межстрочное расстояние.
Это расстояние между строками текста. На много лучше смотрится текст, если слегка увеличить межстрочные расстояния. Такой текст более привлекателен для чтения, есть место для отдыха глаз. Как правило, стараются использовать межстрочное расстояние по крайней мере на 2 пункта больше, чем размер шрифта. Например: 10pt шрифт должен иметь межстрочное расстояние 12pt , для максимального удобства чтения.
— Разгрузит мастера, специалиста или компанию;
— Позволит гибко управлять расписанием и загрузкой;
— Разошлет оповещения о новых услугах или акциях;
— Позволит принять оплату на карту/кошелек/счет;
— Позволит записываться на групповые и персональные посещения;
— Поможет получить от клиента отзывы о визите к вам;
— Включает в себя сервис чаевых.
Для новых пользователей первый месяц бесплатно. Зарегистрироваться в сервисе
10. Кернинг.
Кернинг это избирательное изменение интервала между буквами. Бывает что расстояние между заглавной буквой и строчными одного слова, слишком велико. Если это бросается в глаза можно отрегулировать кернинг для соответствующих символов. С опытом, вы будете инстинктивно видеть, когда нужна корректировка кернинга.
Никогда не изменяйте соотношение сторон символов, не растягивайте и не сжимайте и – лучше выберите другой шрифт, если вам не нравится форма символов.
Надеюсь эта информация была для вас полезной и возможно вы взглянули на оформление текста с новой для вас стороны.
с уважением, Agor
Непременно поделитесь с друзьями!













Спасибо за статью. Похоже я делаю как надо, но статья очень полезная.
Некоторые пункты вашей статьи возьму себе на вооружение, спасибо за информацию.
Спасибо, познавательно!
Здравствуйте,Андрей! Я Ваша подписчица и у меня такой вопрос ,когда я в Photoshop выбираю инструмент текст то у меня появляется окно “Программа “Adobe Photoshop CS3 ” не работает” . Подскажите,пожалуйста,что у меня не так.
Здравствуйте Мария,
я впервые слышу о подобной проблеме, поэтому, к сожалению, не могу сказать ничего определенного.
Если бы с подробной проблемой столкнулся сам:
1 – переустановил бы фотошоп
2 – если бы не помогло – попробовал бы другой дистрибутив фотошопа установить
3 – если бы и это не помогло – то искал бы проблему в системе, т.е. в винде, или в железе (хотя железо – очень очень сомнительно).
Спасибо за очень полезную статью!
Точки в заголовках не ставят. “Кое-” пишется через дефис.
спасибо. А зачем вы это написали?
Спасибо,отличный материал
Также текст, написанный с орфографическими и пунктуационными ошибками, вызывает раздражение и сомнение в компетентности автора – если он настолько не мог выучить русский язык, что, даже при подчеркивании любых ошибок инструментом проверки орфографии, умудряется писать неграмотно, то что он вообще знает? Книжки явно нечасто читал, иначе писал бы грамотно.
Гораздо большее раздражение и неприязнь вызывают тексты мудака и хама, который считает себя умнее других, лишь на основании того, что нашел в чужом тексте орфографические и грамматические ошибки) Хам и мудак ведь не может просто пройти мимо “плохого” текста, или тактично сообщить об ошибках. Нееее!!)) Он просто обязан насрать в комментариях! Ну а как ему еще самоутвердиться? Ведь его то грамотные тексты никто нигде не читает, кроме как в комментариях к неграмотным)
Ну а автор, конечно, прочитал недостаточно книжек, делает ошибки, и не только грамматические с пунктуационными (к счастью грамоте хоть не учит) но зато самоутверждается не только в комментариях)
Очень странно писать о правилах оформления текста и пренебрегать классикой: в тексте не должно быть висячих предлогов и концевых строк. Также наличие каких-либо грамматических ошибок в правильно свёрстанном тексте недопустимо.
Ой! Марь Иванна! Простите, я больше не будууу!)) Но, к сожалению, вы не поняли о чем статья.