Приветствую всех любителей и ненавистников дизайна и верстки. Некоторые материалы, на тему правильной верстки и эффективного оформления различных рекламных материалов – листовок, визиток, афиш, объявлений и прочего.
Приветствую всех любителей и ненавистников дизайна и верстки. Некоторые материалы, на тему правильной верстки и эффективного оформления различных рекламных материалов – листовок, визиток, афиш, объявлений и прочего.
Я уже писал об оформлении текста тут. Хочу немного расширить тему и описать некоторые более подробные рекомендации, которым следую. В эффективности этих рекомендаций я убеждался много раз на собственном опыте. Теперь предлагаю тем, кто еще с ними не знаком попробовать применить и оценить их в свой практике.
Можно в совершенстве владеть инструментами ( в данном случае фотошопом, корелом и их коллегами), но при этом, не зная базовых принципов, не развивая в себе нужное видение, ваять унылую и никчемную вату.
Вообще-то все это, конечно, не ново, эти принципы верстки и оформления рекламных материалов широко известны и придуманы не мной.
4 основных правила эффективной верстки и оформления:
1. Группировка элементов
Объекты текста, рисунки, которые как-то связаны между собой по смыслу, необходимо располагать группами, ближе друг к другу. Они должны быть одним блоком. Этот принцип служит грамотной организации информации, облегчает и ускоряет восприятие вашего материала.
2. Выравнивание
Избегайте случайного расположения графических элементов и текста. Все отдельные, объекты, группы и блоки визуально должны быть связаны друг с другом. Это поможет сделать вашу работу более аккуратной, эффектной, осмысленной.
3. Повторение
Повторяйте наглядные, выразительные элементы композиции – шрифт и его размер, выделение, линии, цвет. Это способствует визуальной упорядоченности, подчеркивает единообразие.
4. Контраст
Следует избегать применения только одинаковых деталей, объектов, элементов. Когда эти объекты несут разный смысл их можно и нужно по-разному оформлять. Применение контрастных объектов способствует привлечению внимания к вашему материалу.
Теперь чуть более подробно о каждом правиле:
Группировка элементов
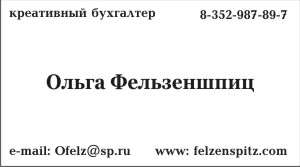
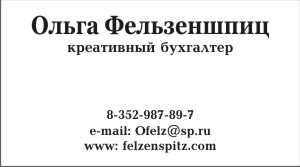
Взгляните на эту визитку.  У вас не возникает ощущения, что глаза разбегаются? По такой визитке взгляд словно блуждает не зная, где ему остановиться. Мозг при этом пытается упорядочить информацию, но что то ему как будто мешает. Запомнить какую-то информацию с этой визитки сразу, без напряга, весьма проблематично. Причиной этого является полная разобщенность всех ее текстовых элементов.
У вас не возникает ощущения, что глаза разбегаются? По такой визитке взгляд словно блуждает не зная, где ему остановиться. Мозг при этом пытается упорядочить информацию, но что то ему как будто мешает. Запомнить какую-то информацию с этой визитки сразу, без напряга, весьма проблематично. Причиной этого является полная разобщенность всех ее текстовых элементов.
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение
 А теперь взгляните на эту визитку. Все встало на свои места. Очевиден порядок чтения и восприятия информации. И все благодаря четкой смысловой группировке ее элементов.
А теперь взгляните на эту визитку. Все встало на свои места. Очевиден порядок чтения и восприятия информации. И все благодаря четкой смысловой группировке ее элементов.
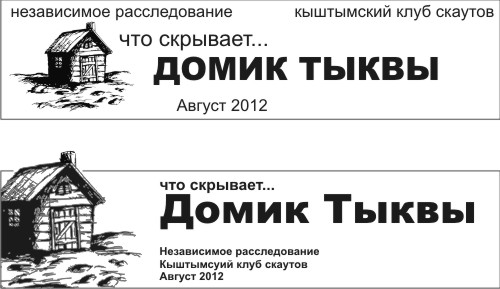
Посмотрите еще один пример ниже и решите для себя, какая верстка выглядит более эффектно. Какой вариант доносит информацию точнее и проще, позволяет ее быстро усвоить и запомнить? Я уверен – большинство обычных людей предпочтут второй вариант в качестве примера более удачной верстки.
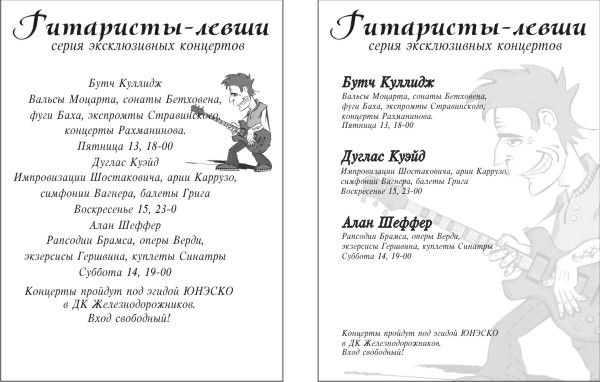
А вот еще один пример иллюстрирующий преимущества удачной и правильной группировки элементов, связанных логическим смыслом. Не правда ли второй вариант объявления несет в себе больше осмысленной информации? Хотя на самом деле на обоих объявлениях написано одно и тоже.
Некоторые итоги о принципе группировке элементов в правильной верстке:
Задача – упростить восприятие информации, повысить вероятность того, что ее прочтут и запомнят.
Решение – организация элементов в группы связанные логическим смыслом и отделение их друг от друга. Если при прочтении вашего материала взгляд останавливается, цепляется более 5 раз, вероятно вам стоит объединить какие-то элементы в логические группы.
Следует избегать
• чрезмерного количества отдельных, несвязанных объектов, элементов
• растаскивания информации в углы или напихивания в середину
• путаницы между заголовками, подзаголовками, картинками и подписями – все должно быть упорядочено по группам и находиться на некотором расстоянии
• связывания элементов, объектов не имеющих явной логической связи между собой
Оставляйте пожалуйста комментарии и вопросы
продолжения следуют:
Часть 2 – Выравнивание, Часть 3 – Повторение, Часть 4 – Контраст
с уважением, Agor
Непременно поделитесь с друзьями!