Контраст в верстке, стоит в ряду наиболее действенных методов придания листовке, странице, плакату, визитке и т.д. более интересного вида. Принцип контраста призван сделать так, чтобы потребитель захотел рассмотреть содержание, ознакомиться с ним. Это еще и важный способ организовать, структурировать элементы верстки. Вводя в свою верстку контраст, необходимо понимать, что он должен быть действительно сильным.
Контраст в верстке, стоит в ряду наиболее действенных методов придания листовке, странице, плакату, визитке и т.д. более интересного вида. Принцип контраста призван сделать так, чтобы потребитель захотел рассмотреть содержание, ознакомиться с ним. Это еще и важный способ организовать, структурировать элементы верстки. Вводя в свою верстку контраст, необходимо понимать, что он должен быть действительно сильным.
Способов создать на странице контраст очень много, я приведу в этой статье лишь некоторые из-них, что-бы был понятен принцип в общих чертах. Другие приемы по введению контраста, я думаю, вы сможете отыскать самостоятельно.
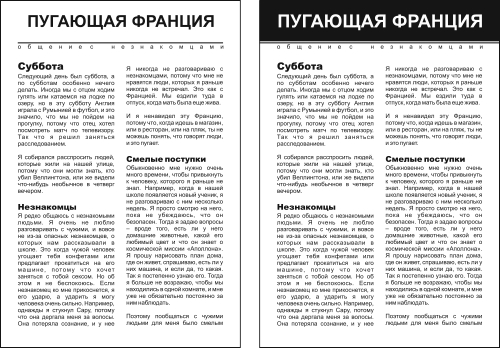
Предположим к вам в руки попали две этих листовки. Спросите себя – какую из них вы прочитаете сначала? Обе они аккуратны, информация упорядочена и сгруппирована, никаких претензий к оформлению быть, вроде бы, не может. Но, я уверен, что ваше внимание скорее “зацепится” за листовку с заголовком на темном фоне! Вот тут и сработал принцип контраста!
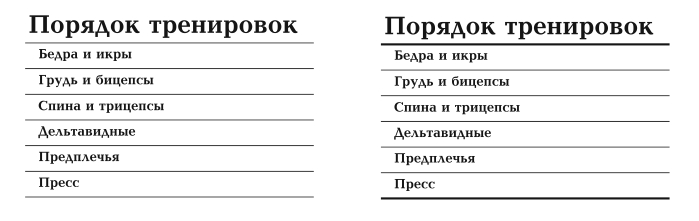
А в следующем примере прекрасно виден контраст между заголовком и перечнем. Но ощущение, что чего-то не хватает, присутствует. И вот мы введем контраст между линиями – список стал выглядеть гораздо более осмысленно и эффектно, согласитесь!
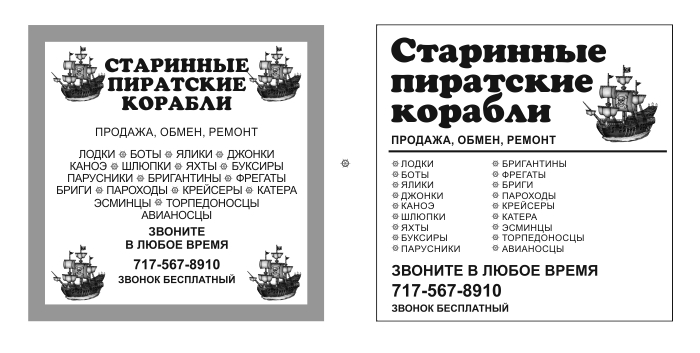
Следующий пример – это стандартный, типичный образец унылой рекламы из какой-нибудь бесплатной газетенки, которую вы находите в своем почтовом ящике. Если попробовать применить к этому объявлению все принципы, которые я описывал, в том числе и контраст, подумать, на чем нужно сфокусировать внимание и как это сделать – получится результат, который будет выполнять свои рекламные функции в разы эффективнее! Спорить будете?
Резюмирую по контрасту:
• Задачи
- улучшить, сделать интереснее, ярче внешний вид материала и, тем самым, существенно повысить вероятность того, что информация дойдет до потребителя
– содействовать организации информации, способствовать тому, чтобы мгновенно стало понятно как расположены элементы, как они связаны друг с другом
• Решение – использовать контраст в выборе шрифтов, размеров, толщин линий, цветов фона, пробела и т.д.
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение
• Следует избегать – слабого контраста в цветах, размерах, похожих (но “как бы разных” шрифтов)
Оставляйте пожалуйста комментарии и вопросы
продолжения следуют:
Часть 1 – Группировка объектов, Часть 2 – Выравнивание, Часть 3 – Повторение
с уважением, Agor
Непременно поделитесь с друзьями!