 Итак, речь сегодня пойдет об увеличении, но не реальном а виртуальном. А точнее нас сегодня ждет лупа в фотошопе. Научимся быстренько ее делать и пойдем спать.
Итак, речь сегодня пойдет об увеличении, но не реальном а виртуальном. А точнее нас сегодня ждет лупа в фотошопе. Научимся быстренько ее делать и пойдем спать.
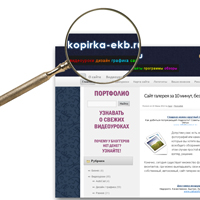
Многие из вас наверняка не раз видели такой прием на рекламных материалах, как увеличение через лупу какого-то участка изображения, с целью акцентирования внимания на определенном заголовке, словосочетании и всякое такое. Прием достаточно популярный, если не сказать слишком популярный, но, надо сказать достаточно эффектный и эффективный, а потому любому, даже самому унылому дизайнеру, просто необходимо иметь его в своем творческом арсенале.
Чтобы исполнить этот самый прием с увеличительным стеклом нужно всего проделать несколько простых шагов:
- Открываем в фотошопе исходное изображение, на которое собственно будем смотреть через лупную линзу.
- Находим картинку с лупой, желательно конечно чтобы это была лупа Холмса. необходимо чтобы она была без фона (это и дырки где линза). Впрочем можете не искать а скачать здесь. Открываем на новый слой.
- Рисуем на месте, где должна быть линза белый круг с помощью инструмента “фигуры”.
- Делаем копию слоя с исходным изображением, помещаем ее над всеми слоями и слегка увеличиваем.
- Находясь на этом слое жмем правую кнопку, выбираем создать обтравочныую маску.
- Выделяем с зажатой клавишей shift слой с лупой и слой с белым кругом, жмем правую кнопку, выбираем связать слои – вуаля, лупа готова! Вы можете таскать ее по изображению увеличичая разные участки.
- Чуть не забыл! Посмотрите видеоурок ниже, там наиболее полная информация о том, как увеличивает лупа в фотошопе.
с уважением, Agor
Непременно поделитесь с друзьями!



Спасибо большое и за лупу и за урок! Очень помогло!
Лупа супер, благодарность автору за урок. Все предельно ясно и доступно.
Спасибо за урок. Один вопрос: можно ли так сделанную картинку сохранить для работы в PowerPoint?
статичную картинку конечно можно – но если имеется ввиду чтобы двигать лупу – конечно нет