Для интересного оформления, дизайнерских поделок (ну скажем открытки на новый год) может пригодиться метода изготовления вязаного узора или текста в фотошопе.
Главное для этой затеи – вязаная текстура. Их много в сети, и у меня одна есть – скачать можно тут.
Суть технологии создания реалистичного вязанного узора:
1. Открываете вязанную текстуру.

2. Раскрашиваете ее. Для этого создаете слой под ней и заливаете его цветом, который необходим. Затем для слоя с текстурой ставите режим наложения “жесткий свет (Hard light)”. Можно дополнительно потаскать ползунок непрозрачности (opacity) для корректировки насыщенности цвета.

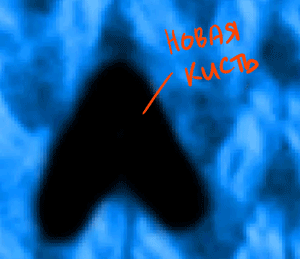
3. Создаем новый слой над текстурой вязания. Берем черную мягкую кисть размером меньше одной вязальной петли. Рисуем на созданном слое петлю по форме петли из вязанной текстуры. Копируем то что нарисовали в новый файл и создаем из этого новую кисть.

4. Возвращаемся в файл с вязанием, создаем слой непосредственно под текстурой вязания. Выбираем вновь созданную в п. 3 кисть, придаем ей нужный цвет и рисуем по петлям свой узор. Важно четко по петлям прорисовывать периметр (края) узора а то что внутри можно просто закрасить не заморачиваясь.

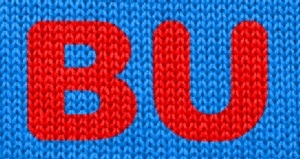
Суть технологии создания вязанного текста (подходит не только для текста):
1. Повторяем п.1 и 2. из предыдущей методы.
2. Создаем текст непосредственно под слоем с текстурой. Желательно брать жирный шрифт, такой как, например, Arial Black. Задаем ему цвет как в п.2 предыдущей методы с узором.
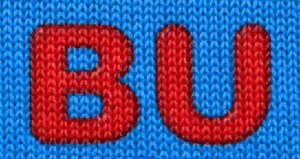
3. Растрируем текст. Выделяем его контур и скругляем углы выделения – “выделение (select)” → “модификация (modify)”→ “сгладить (smooth)” – радиус определяем опытным путем. Инвертируем выделение и клавишей delete удаляем лишнее – в результате должен остаться текст с закругленными углами.

4. Задаем слою с текстом стили – “внутренняя тень (inner shadow)”, “тень (drop shadow)” и “тиснение (bevel and emboss)”. Настройки стилей подбираем так, чтобы текст выглядел слегка выпуклым (мои настройки смотрите в видео).

Здесь видеоурок, где вы сможете увидеть все детали описанной технологии. Не забудьте лайки, соцсети и т.п. – если информация вам пригодилась.
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение
Непременно поделитесь с друзьями!